반응형
1. 비즈니스에서 필요한 이벤트가 무엇인지 확인을 함. 본 예제는 회원가입을 했을 경우 맞춤이벤틀 작성하고 함
- 회원가입에서 유효성 검사는 매우 중요하여, 회원id와 비밀번호를 입력하지 않으면 회원가입이 안되고, 만약에 모두 입력이 되었다면, alert("회원가입이 완료 되었습니다") 메시지가 표시되게 하였음
- 아래의 코드를 <head></head> 사이에 복사하여 붙여넣기를 함
|
<script>
function validateForm() {
let x = document.forms["userForm"]["id"].value;
let y = document.forms["userForm"]["pw"].value;
if (x == "") {
alert("회원id를 입력");
userForm.id.focus();
return false;
}
else if(y==""){
alert("비밀번호 입력");
userForm.pw.focus();
return false;
} else {
alert("회원가입이 완료되었습니다.")
}
}
</script>
|
- 회원가입 폼에서 아래와 같이 수정함
|
<form action="thanks.html" method="get" name="userForm" onsubmit="return validateForm();">
회원ID<input type="text" class="w3-input" name="id" id=""> <br>
비밀번호 <input type="password" class="w3-input" name="pw" id=""><br>
남자 <input type="radio" name="gender" value="1" id="">
여자 <input type="radio" name="gender" value="2" id="">
<br>
<input type="submit" class="w3-button w3-black" value="회원가입">
<input type="reset" class="w3-button w3-black" value="재설정"><br>
</form>
|
2. dataLayer.push 메소드를 입력함

3. Tag Manager에서 미리보기를 하여 userform 이벤트가 발생했는지 확인함

4. 변수 설정
- 변수->사용자정의 변수 만들기 -> 사용자정의_회원가입->변수유형은 데이터영역변수로 지정하고->변수이름은 formname으로 설정함

5. 트리거설정
- 이벤트_회원가입-> 트리거 유형은 맞춤이벤트->이벤트 이름은 userform으로 지정함

6. Tag 설정
태그 이름을 지정->구성태그->이벤트 이름->매개변수이름은 form_name으로 지정함-> 값은 4번의 변수이름으로 지정한 내용을 설정함

7. 맞춤측정기준 설정
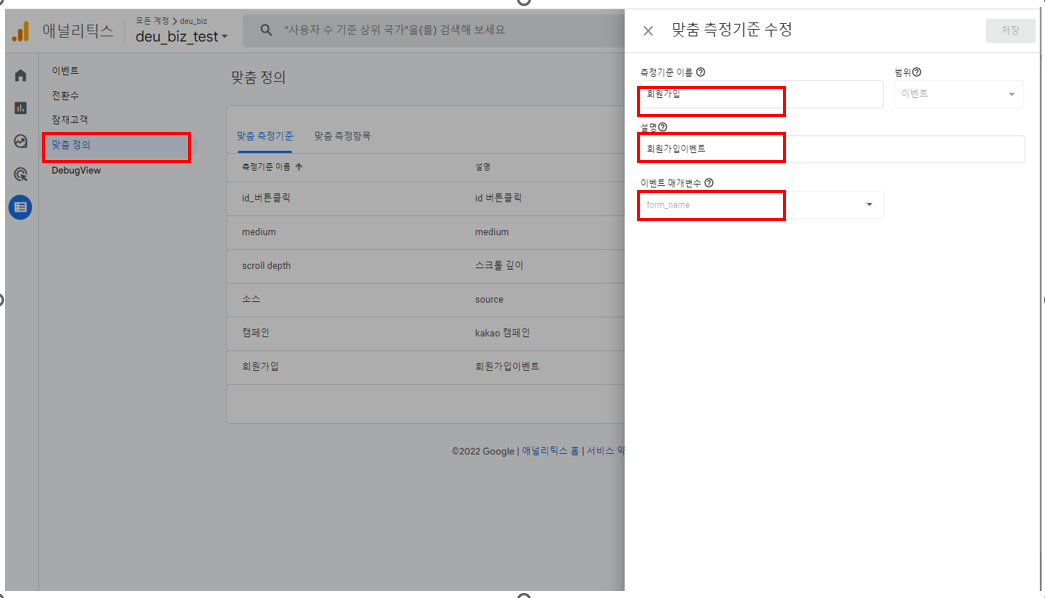
- analystics.google.com으로 이동->구성->맞춤설정->맞춤측정기준->회원가입, 회원가입이벤트, 이벤트매개변수(Tag설정시 정의한 매개변수)를 입력함

'구글 플랫폼으로 데이터 사이언스 > 구글 애널리스틱(GA4)' 카테고리의 다른 글
| 캠페인 링크 분석(UTM) (0) | 2022.11.13 |
|---|---|
| GA4_GTM_click 이벤트 추적하기 (0) | 2022.11.02 |
| GA4_이벤트 이해 및 만들기 (0) | 2022.10.25 |
| GTM에 설치 및 사용하기 (0) | 2022.10.25 |
| GA 주요 메뉴 (0) | 2022.09.01 |